[flutter]logger 적용하기 (print 대신 logger로 더 편리하게 console 이용하기)
react의 console.log처럼 flutter에는 print가 있다.
print도 콘솔에 원하는 값을 찍어 볼 수 있다는 기능은 충분히 하지만, 보기 힘들다는 단점이 있다.
print를 여러개 출력하는 날에는,, 더 알아보기 힘든 지경이 된다 ㅠㅠ
카카오 로그인을 구현하던 중 여러개의 값을 console에 출력해볼 일이 있었는데 눈이 빠질 것 같은 경험을 했고ㅠㅠ 그러한 아쉬운 점 때문에 logger를 적용해보고자 했다.

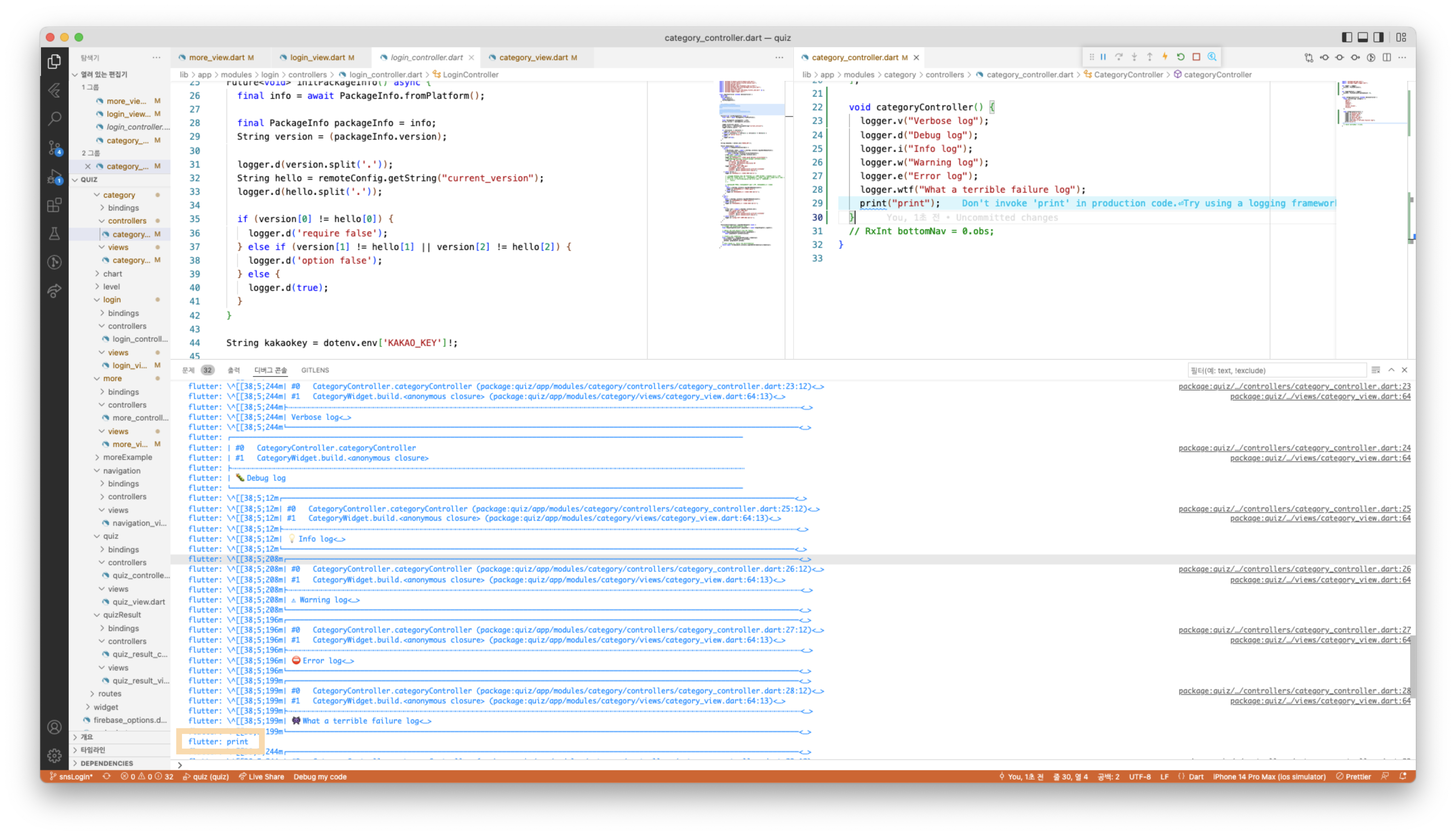
위 사진은 logger와 print를 함께 출력해본 console 내역이다.
보다시피 print로 출력해본 값은 찾기가 쉽지가 않다.
(아래 복숭아색 네모가 print로 출력한 값이다)
하지만 logger는 다양한 상황에서 쓸 수 있는 옵션도 지정되어 있고, 구분이 되어 작은 이모션과 함께 출력이 되기 때문에 한눈에 봐야 하는 부분이 한눈에 들어온다
적용은 간단하다.
pubspec.yaml에 dependencies에 아래와 같이 패키지를 설치하고
logger: ^1.4.0//view.dart
InkWell(
onTap: () => {
c.categoryController() // 해당 버튼을 누르면 controller의 categoryController 함수가 실행되도록 구현
},
//controller.dart
import 'package:logger/logger.dart';
var logger = Logger(
printer: PrettyPrinter(), // print가 보기 좋게 포멧팅 되어 출력하게 만드는 역할
);
var loggerNoStack = Logger(
printer: PrettyPrinter(methodCount: 0), //스택 트레이스를 제외한 로그만 출력하는 설정
);
class loggerController extends GetxController {
void categoryController() {
logger.v("Verbose log"); //verbose (함수를 실행하면서 발생하는 정보를 상세하게 적고자 할 때)
logger.d("Debug log"); //debug
logger.i("Info log"); // info
logger.w("Warning log"); //warning
logger.e("Error log"); // error
logger.wtf("What a terrible failure log"); // 끔찍한 실패 로그....??
}
}위 처럼 상황에 맞게 logger옵션을 따로 줄 수가 있는데 이에 따라 이모지도 바뀌어 출력된다.
물론 이 옵션들도 기호에 맞게 수정이 가능하다
var logger = Logger(
printer: PrettyPrinter(
methodCount: 2, // number of method calls to be displayed
errorMethodCount: 8, // number of method calls if stacktrace is provided
lineLength: 120, // width of the output
colors: true, // Colorful log messages
printEmojis: true, // Print an emoji for each log message
printTime: false // Should each log print contain a timestamp
),
);출력될 갯수, 이모지 출력 여부, 길이 등 원하는 값으로 수정하여 custom 할 수 있다.

위 사진은 logger와 loggerNoStack의 차이이다. loggerNoStack을 입력하면 단지 log 내용만 출력된다.
logger 패키지를 도입함으로써 더 편하게 console을 이용할 수 있게 되었다 !!
참고
https://pub.dev/packages/logger