오늘은 visual studio 설치와 제가 해맸던 상황에 대해서 써보려고 합니당
VS 프로그램은 이곳에서 다운받을 수 있어요
코딩하는 지인의 말에 따르면 나중에 국비 학원다녀도 이 프로그램은 계속 쓰게 될 수도 있다고 하더라구요
https://code.visualstudio.com/
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
HTML 기본코드 작성 안 됨
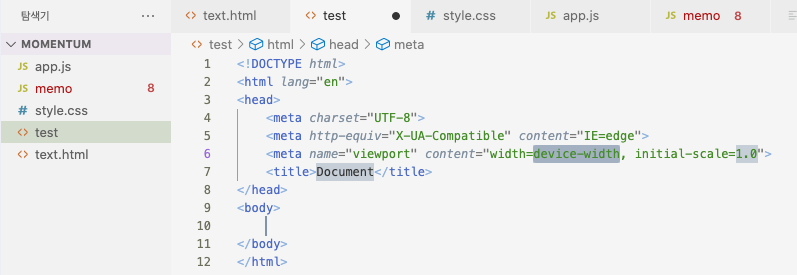
1) HTML파일 생성 후 "!+tab"을 눌러주면 기본코드가 생성됩니다. 이렇게 생겼어요

이 방법이 되지 않는다면

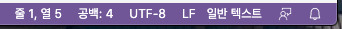
우측 하단에 이렇게 된 부분을 찾아 HTML로 수정해주시면 됩니당 많은 블로그에서 Django HTML로 나타나는 경우만 알려주셔서 일반 텍스트로 나와있던 저는 당황 그자체였는데요.. 그냥 저 일반텍스트 눌러주신 후 HTML 검색해서 바꿔주시면 됩니다!
일반텍스트로 되어있는 경우 아무리해도 그냥 ! 가 쳐지고 tab처리가 될거에요!!


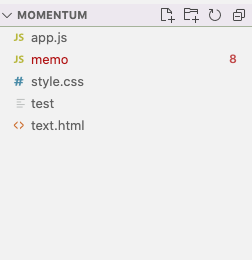
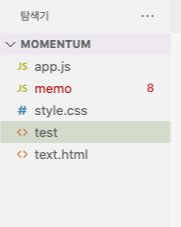
차이가 보이시나요??? test 파일을 보시면 일반텍스트로 되어있는 경우, 아이콘이 줄로, HTML언어로 바꾼 후에는 <> 모양을 띄게 됩니당
이 경우 변경이 완료 된것으로 !+ tab이 정상적으로 작동할 거에요!
(css파일의 경우 #, JavaScript파일의 경우 JS로 표시되네용)
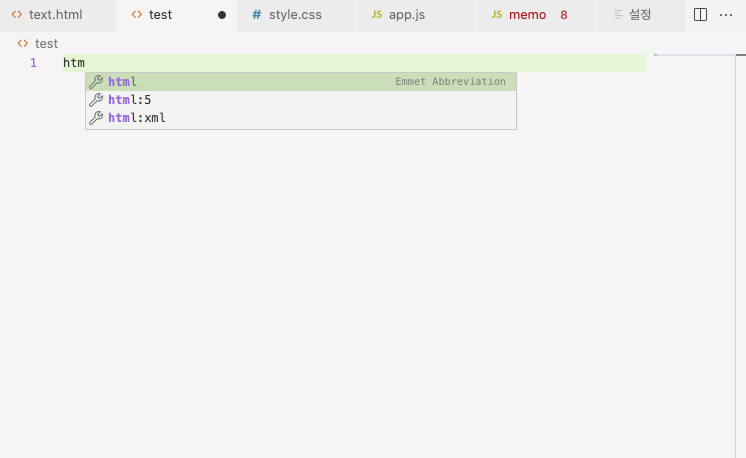
2) 검색하다가 알게 된 방법인데, !+tab을 누르는 방법 말고도 HTML을 입력하는 방법도 있더라구요.
창에 HTML을 치면 밑에 자동완성되는 코드들이 있는데 저 3개 중에 가운데 코드 (html:5) 눌러주시면 아까와 같은 결과를 확인하실 수 있습니다 (나머지 두개는 다른 코드들이 나오네요)

열심히 공부해서 다음 글로 오겠습니닷 !
'junior developer :)' 카테고리의 다른 글
| 서울 42 서초클러스터_신분당선 강남 근처 맛집 (2) | 2022.05.25 |
|---|---|
| 서울 42 체크인 미팅 후기 (0) | 2022.03.16 |

