
이번에 새로운 프로젝트를 진행하면서 tailwind를 처음 접하고 사용해보게 되었다.
이전에는 SCSS와 styled-component를 이용하여 css 작업을 주로 했었는데 이번엔 tailwind를 도입해보기로 했다.
tailwind란?
먼저 tailwind는 CSS 프레임워크로써 HTML 요소에 빠르고 간편하게 스타일을 적용할 수 있도록 도와주는 도구이다.
<div classname='w-2'>example</div>위와 같이 classname을 통해 스타일을 지정한다.
우리가 아는 css 형태와 약간 다르게 생겼다.
width:2px;이런 형태로 적혀져 있어야 하는데 w-2라니..??
아래 홈페이지에서 tailwind의 언어로 변환하여 사용할 수 있다.
tailwind를 도입한 이유
먼저 크게 아래와 같은 이유가 있다.
1. 간단한 css 옵션의 경우 classname 네이밍을 하느라 골치아플 일이 없다.
보통 나는 styled-component를 즐겨 사용했다.
비록 네이밍에는 골치가 아팠지만 가장 깔끔하고 가독성이 좋다고 생각이 들었다.
하지만 컴포넌트가 많아지면 변수명이 중복될 가능성이 커기지도 하고, 그래서 나중에는 더 헷갈리기도 한다.
tailwind를 한번 사용해보고 나니.. 네이밍을 안해도 되는 것이 이렇게 편할줄이야..
2. 의외의 가독성
한 줄 마다 css 코드가 적혀있으면 지저분해서 가독성이 좋지 않을 것이라고 생각했는데, 의외로 가독성이 좋고 한눈에 들어온다.
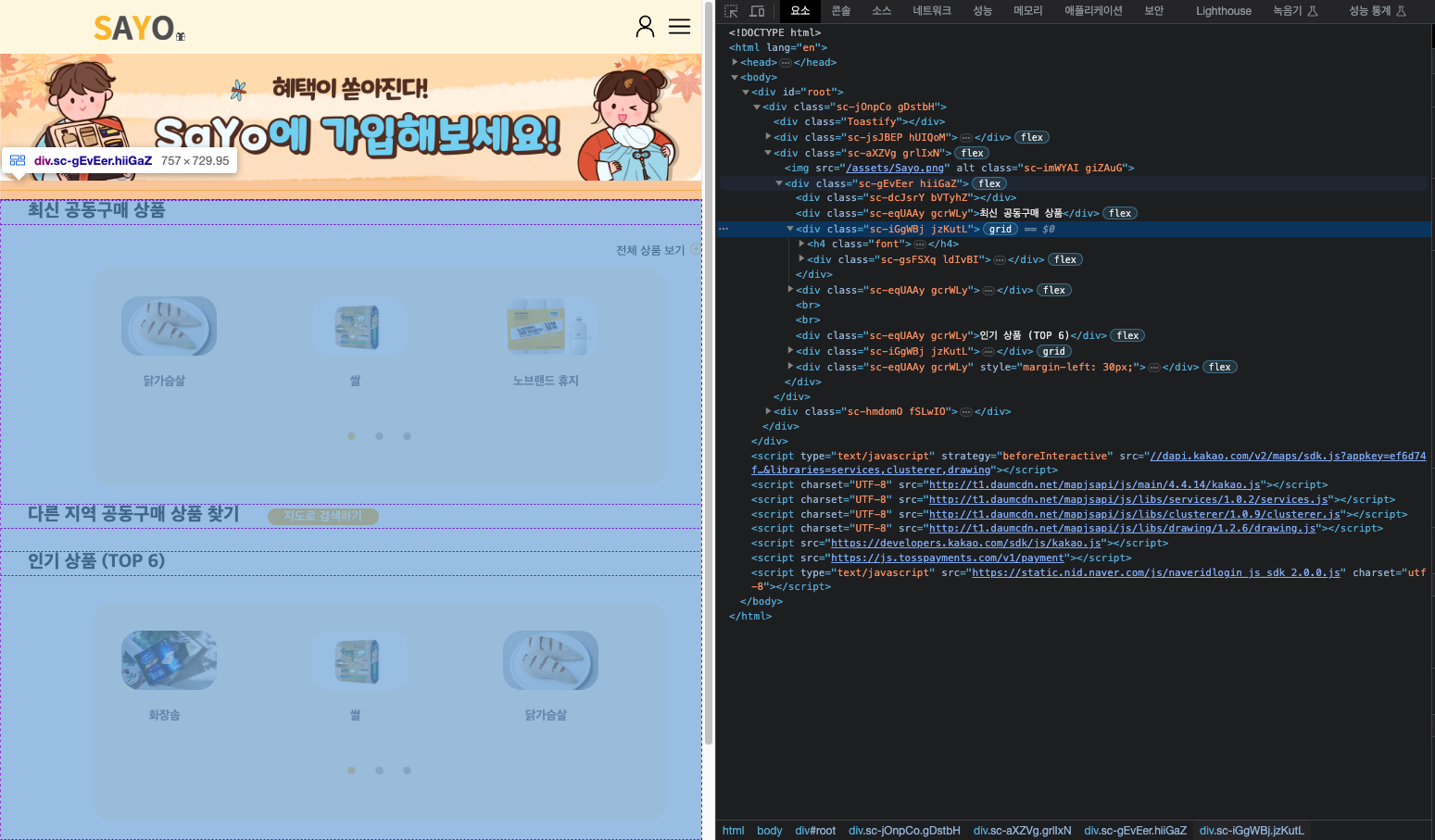
styled-component를 사용하면서 가장 크게 느꼈던 불편함은, 화면을 그릴 때 크롬의 검사 탭에서 해당하는 컴포넌트를 찾기 쉽지 않다는 것이였다.

tailwind를 사용하면 이 단점이 해결된다.
아래 예시처럼 어느 컴포넌트에 어떻게 css가 적용됐는지 한눈에 볼 수 있기 때문이다.
수정해야 할 부분이 어딘지 찾아내기도 쉽다.

요즘 참 자주 이용하는 chat-GPT에서도 tailwind를 사용하는 모양이다.
게다가 코드를 작성할 때도 css를 확인하러 다른 파일이나 css가 정의된 곳으로 올라가지 않아도 되고 바로 확인할 수 있다.
3. tailwind 측에서 만들어 놓은 컴포넌트 예시들을 이용할 수 있다.
이 점이 가장 큰 장점중에 하나라고 생각된다.
tailwind 홈페이지에 직원들이 만들어 놓은 컴포넌트 예시들이 코드로 작성되어 있다.


이렇게 만들어진 input창이나 sidebar등 다양한 컴포넌트를 바로 이용할 수 있도록 잘 되어있다
하지만 그렇다고 styled-component를 아예 사용하지 않는 것은 아니다.
styled-component도 나름의 장점이 있기 때문에 tailwind와 함께 사용하고 있다.
나는 보통 명확한 기능을 하는 컴포넌트나 재 사용이 될 가능성이 있는 컴포넌트는 styled-component를 이용해 작업하고, 일회성이나 간단한 css(한두개의 속성만 정의해주면 되는 경우)만 적용해야하는 경우는 tailwind를 사용하여 작업한다.
'junior developer :) > React' 카테고리의 다른 글
| [React] 리엑트 debounce & Throttle(feat. 검색 기능 구현) (7) | 2023.10.06 |
|---|---|
| rechart (bar chart/ area chart/ pie chart 커스텀) (1) | 2023.09.19 |
| [React]SPA란?_Single Page Application (3) | 2023.07.28 |
| [React] 함수형 컴포넌트 vs 클래스형 컴포넌트 (3) | 2023.07.24 |
| [React] 장바구니 상품 결제하기(토스페이먼츠 / 프론트엔드) (4) | 2023.06.16 |

